画像からExif情報を削除するjheadコマンド
PHP+MySQLの日本語が"?? ??"になる文字化け

Head First PHP & MySQL ―頭とからだで覚えるWebアプリケーション開発の基本 でPHPとMySQLの勉強をしています。
Head Firstシリーズは初めてで、オライリーらしからぬフランクな感じが新鮮です(笑)
翻訳版はコード内もコメント以外は全て日本語ですが、ブラウザで表示するMySQLの出力が文字化けしたので、その解決策をメモしておきます(原因はおそらくSublime Textの文字コード???)。
1. /etc/my.cnfの設定
/etc/my.confを設定していきます。
存在しない場合は、
$ cp /usr/share/doc/mysql-server-5.0.77/my-small.cnf /etc/my.cnf
でテンプレートをコピーします。
/etc/my.cnf内の[mysqld]の下に以下を記述します。
default-character-set=utf8 character_set_server=utf8 skip-character-set-client-handshake
2. MySQL再起動
以下をコマンドライン上で実行して、MySQLを再起動させます。
$sudo /etc/init.d/mysql stop
$sudo /etc/init.d/mysql start
以上で私の環境では文字化けが解決しました。
Sublime Text 2でFortranコードへのシンタックスハイライトをする方法

エディタとしてSublime Text 2をかなり愛用しています。
軽い!デフォルトできれい!パッケージインストールが超カンタン! です
ただ少しマイナーな言語だとシンタックスハイライト(コードの視認性向上のために予約語や数字が特定の色で表示されること)がデフォルトではできません。
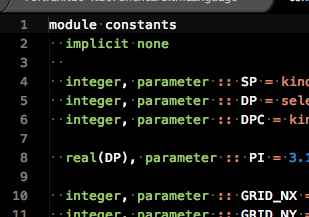
今回はFortranで書かれたソースコード(.f90ファイル等)にシンタックスハイライトができるようにする設定方法をメモしておきます。
fortran.tmbundleをダウンロードする
fortran.tmbundleは、Sublime Text 2にFortranコードにシンタックスハイライトを設定するファイル群です。
textmate/fortran.tmbundle · GitHubからダウンロードし、解凍しておきます。
fortran.tmbundleを所定の場所に置く

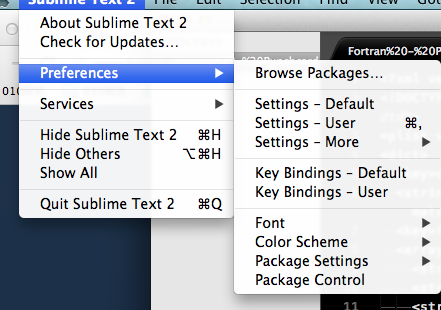
Sublime Text 2のPreference>Browse Packages…から設定ファイルのフォルダを開きます。筆者環境では ホーム/Library/Application\ Support/Sublime\ Text\ 2/Packages でした。
Packagesフォルダの下にFortranフォルダを作成し、その中に先ほど解凍したfortran.tmbundleフォルダを置きます。
後は、Sublime Text 2を再起動するだけで、Fortranコードにシンタックスハイライトが自動で適用されるようになります。
参考リンク:
iPhoneホーム画面のアイコン画像みたいな「角丸+ドロップシャドウ」をかけるCSS3
iPhoneホーム画面のアイコン画像みたいな「角丸+ドロップシャドウ」をかけるCSS3を書いてみました。
img.styled {
/* 角丸 */
border-radius:10px;
-moz-border-radius:10px; /* for firefox */
-webkit-border-radius:10px; /* for chrome */
/* ドロップシャドウ */
box-shadow: 3px 3px 6px #aaaaaa;
-moz-box-shadow: 3px 3px 6px #aaaaaa; /* for firefox */
-webkit-box-shadow: 3px 3px 6px #aaaaaa; /* for chrome */
}
"Uncaught TypeError: Cannot read property '0' of undefined"というエラーの対処法
JavaScriptのsetIntervalで“Uncaught TypeError: Cannot read property ‘0’ of undefined”というエラーがでたので、メモしておきます。
funcを200msごとに実行したい関数として、
$ setInterval(func, 200);
と書くと上記のエラーがでました。
以下のように修正するとエラーが消えます。
$ setInterval(function() {func()}, 200);
参考リンク:
javascript - setInterval and prototype error - Stack Overflow


